DesarrolloFront end
Para la AI
PASADO
PRESENTE
FUTURO
Drupal
Como gestor de contenidos. Con Static Suite para la generación de estáticos (json). El modelo bidasoa fuerza que todo sea estático.
1.
Gatsby
Para la recuperación de los estáticos y la hidratación del React pero en relación con el Dataserver
2.
React
Librería de desarrollo front end sobre las bases del software bien hecho
3.
Dataserver
Conexión con alguna estructura de datos que la solución estática no admite
PASADO
Drupal, Jamstack
Gatsby, Bidasoa
2.1
Drupal

Gatsby
React
Editor
Content
Json Content
Static Suite
Componentes











Vistas
Dataserver
PASADO
Arquitectura
Drupal
Gatsby
Content
Json Content
Dataserver
PASADO
Infraestructura
React
Componentes











Vistas
EC2 / Linux
EC2 / Linux
Html static
Filesistem
CDN
Drupal
Drupal decide la estructura de contenido y determina parte del front
Gatsby
DataServer
Fue comprado por Netlfly. No está clara su continuidad, pero su propósito sigue haciéndolo bien
Es un desarrollo solo mantenido por Silva con el propósito de resolver la carencia de dinamismo en el frontal
React sigue siendo una librería de componentes fuerte pero la tendencia es hacia los metaframeworks
Pasado
Conclusiones
- Los distintos desarrollos Bidasoa como es stack completo no han tenido un coherencia suficiente
- No han se homogeneizado criterios. El intento de producto, al no terminar de cuajar, ha generado cierto desorden
- El desarrollo completamente estatificado puede tener sentido en algún proyecto. pero la tendencia es hacia un modelo híbrido.
- En el aspecto tecnológico no se ha puesto un criterio común y la tecnología ha superado a las formas previas de desarrollo
Drupal
Por ahora no tocamos esta pieza del desarrollo. Si es necesario se pueden valorar opciones tipo contefull etc. Pero con Static Suite es nuestra base de gestión de contenidos
1.
Nextjs
Centramos el desarrollo en el metaframework nextjs. Tras el análisis realizado podemos trabajar con la estatificación y el desarrollo en React sobre un solo framework
2.
Presente
Drupal, BBDD,
Nextjs, Vercel,
BBDD
Para gestionar la estatificación así como para resolver algunas de las soluciones propuestas por el dataserver proponemos usar una bbdd (postgres) como solución completa
3.
Vercel
La solución actual aunque difiere del cliente, en realidad el modelo es similar, apostar por Vercel como solución para la línea DXP aporta funcionalidades como un entorno de desarrollo y despliegue moderno así como la integración con bbdd
4.
Drupal

Editor
Content
Static Suite
BBDD
Arquitectura
Nextjs
Componentes











Vistas
Json Content
Json Content
bulk data
Presente

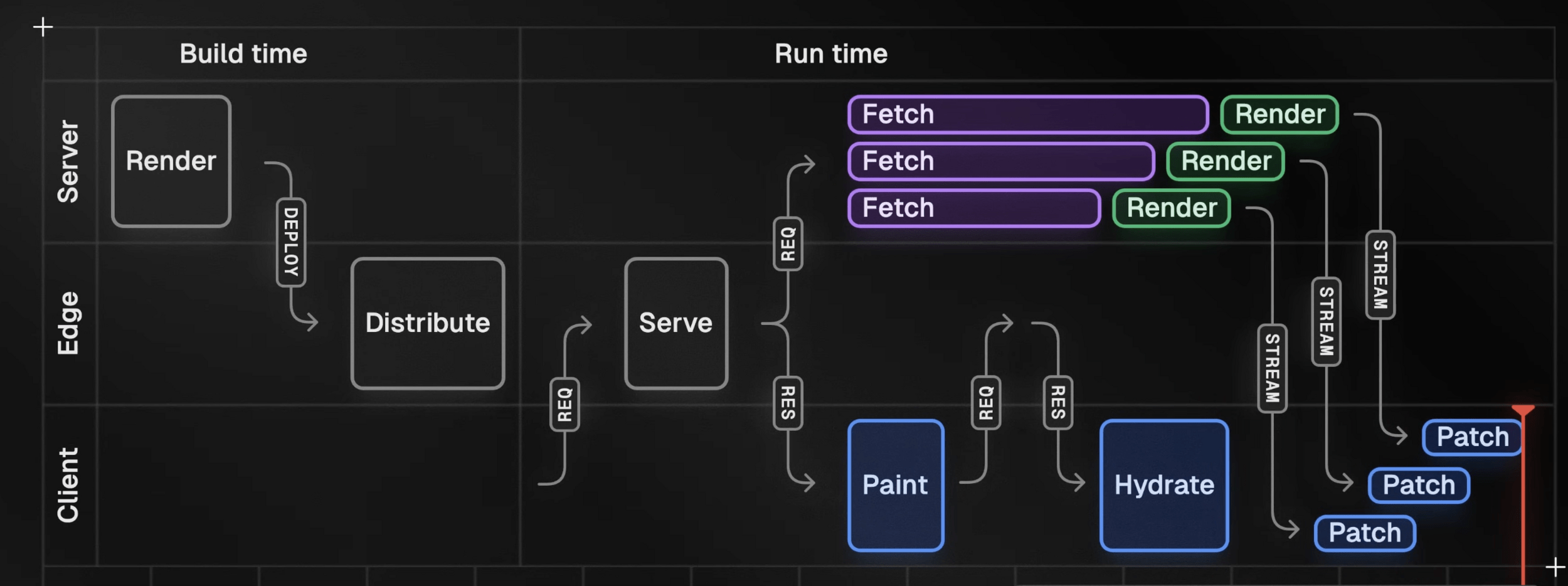
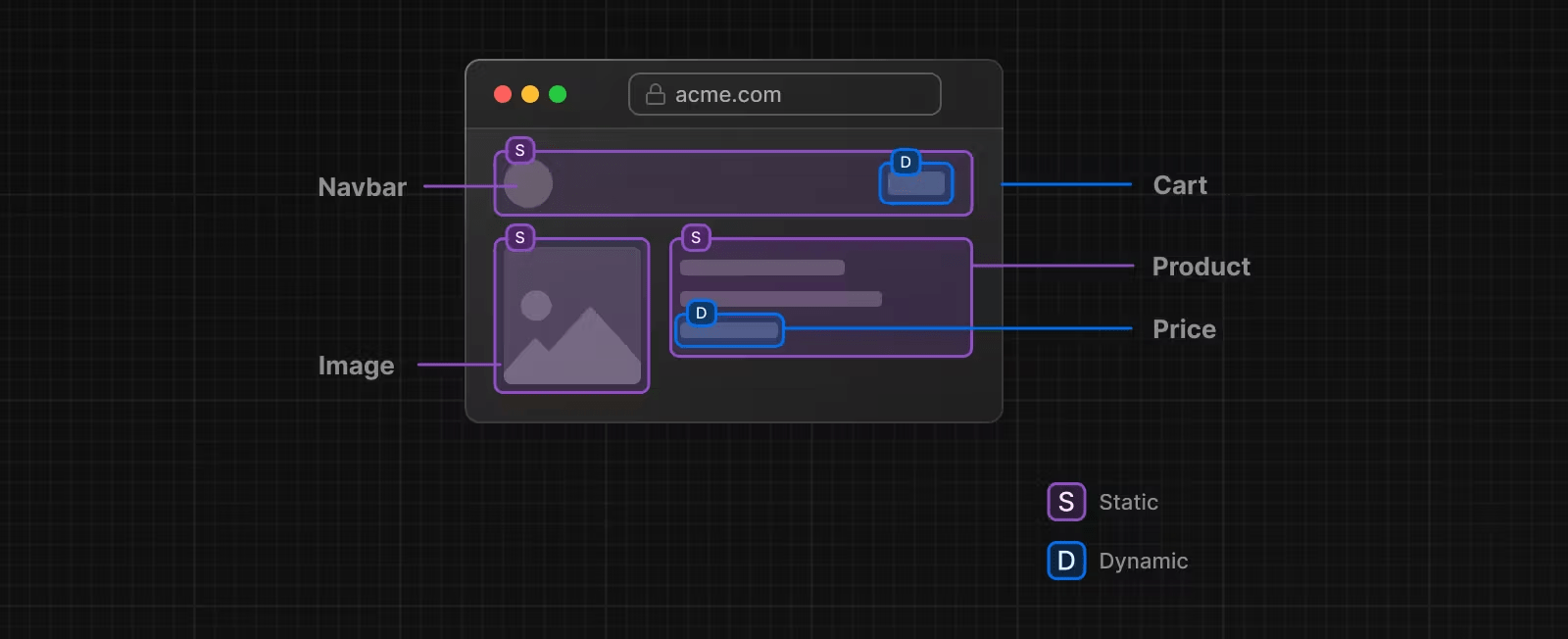
Control del render


Los distintos metaframeworks están buscando soluciones al renderizado. El concepto de Isla que aporta astro es similar a la idea del Partial Prerender que aporta Nextjs. El frontal tiene que admitir todas las opciones pero con inteligencia. Sobre todo con la proliferación de lo streams que traen los LLM
Drupal
Content
Presente
Infraestructura
Nextjs
Componentes











Vistas
EC2 / Linux
Html static
Vercel CDN
BBDD
Json Content
Json Content
Bulk data
Vercel
Base de datos para el frontal
- Una de las soluciones propuestas en Bidasoa es el uso de un desarrollo propio Dataserver. Esta pieza un problema que la estatificación completa no admite. Ciertos listados de contenido que por sus filtros no se pueden generar apriori
- Para que el control del desarrollo recaiga en el diseño del frontal proponemos crear una bbdd intermedia. Podemos crear consultas para resolver la casuística del dataserver. Pero también le dotamos al frontal de la capacidad de renderizar dinámicamente ciertos componentes saliendo de la lógica de la estatificación
BBDD
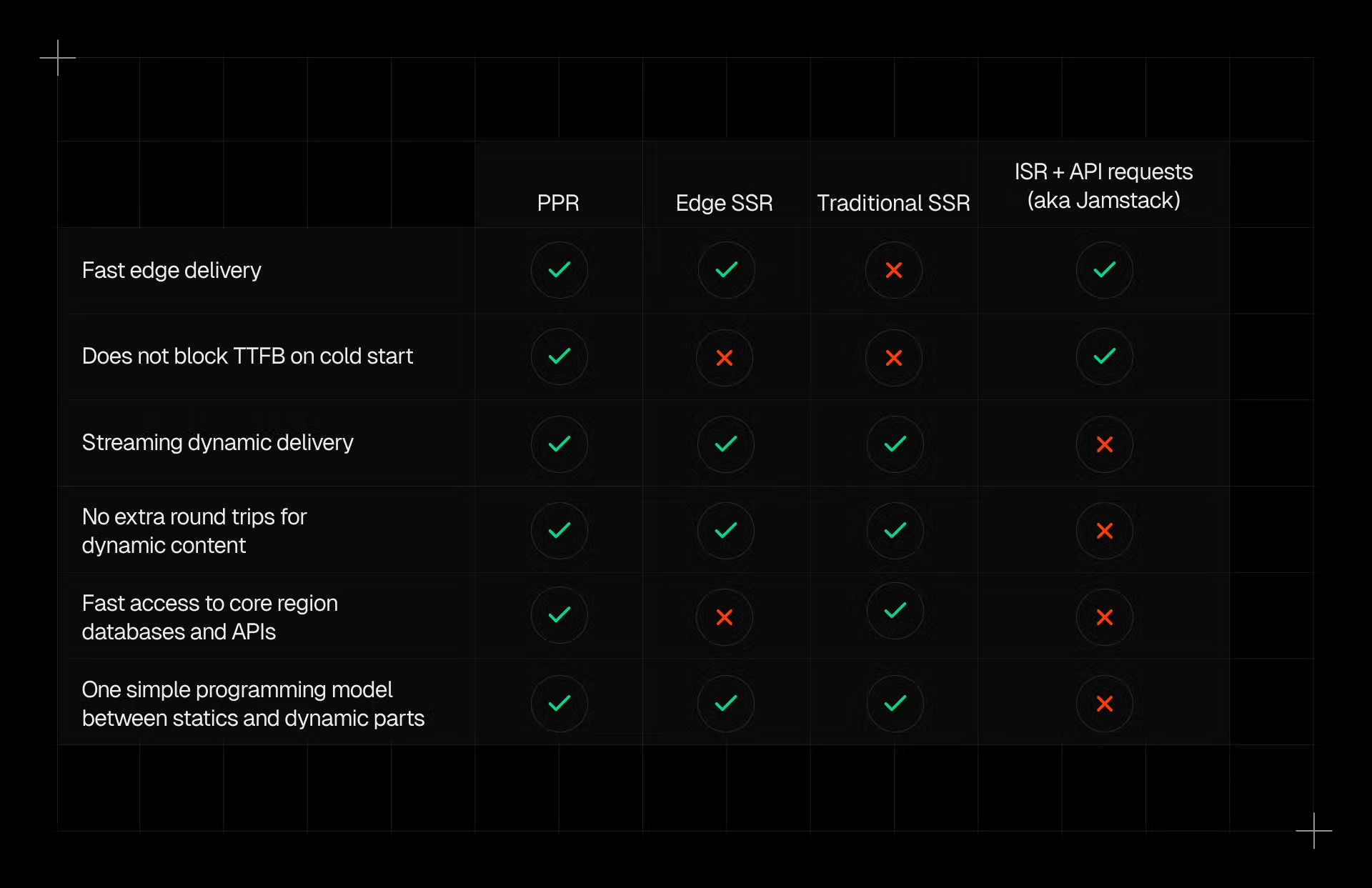
SSG








Estaticos
Dinámicos



Presente
Conclusiones
- El desarrollo Front End basado en componentes está sufriendo una transformación. Por un lado por su propia madurez, por otro por la evolución de las necesidades de los proyectos.
- Modelos como Jamstack están desfasados. Los frontales dinámicos empiezan a ser protagonistas.
- La tecnología tiene que ayuda a dar coherencia. Es parte de la motivación de centrarnos en Nextjs.
- Añadir una base de datos intermedia, pudiera parecer una vuelta atrás, pero mantiene la separación del desacoplado. Astro uno de los metraframeworks más prominentes acaba de sacar su producto Astro DB.
- Y lo más importante nos acerca al futuro
- Homogeneización tecnológica
- Seguimos con React
- Drupal siguen siendo útiles
- Podemos mirar al futuro tecnológico
- Simplificamos
- La propuesta de valor cambia poco
- Mayor dependencia de un proveedor
- Poco cambio directo
- Mayores costes
El futuro será con AI
Y el front end no sabremos como será
La interfaz

Los datos

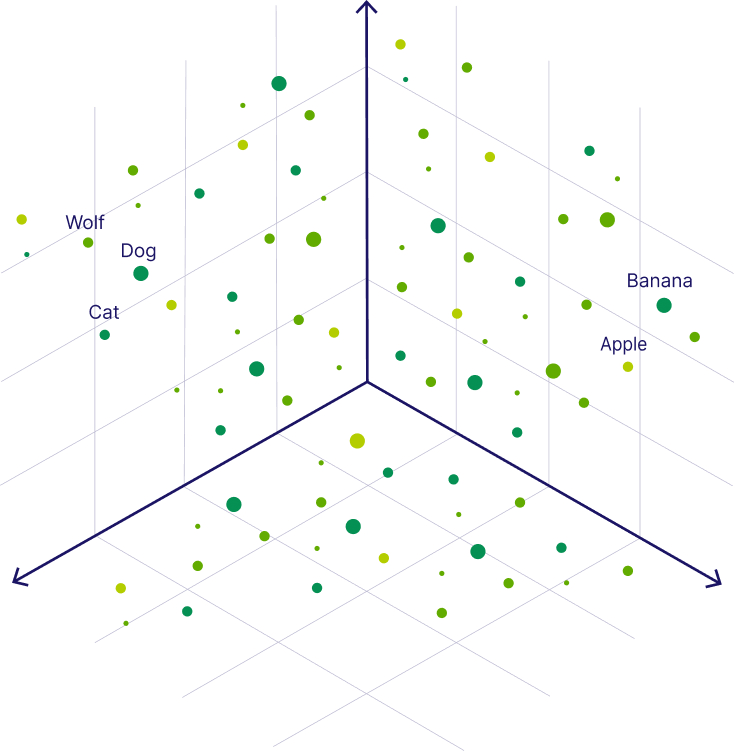
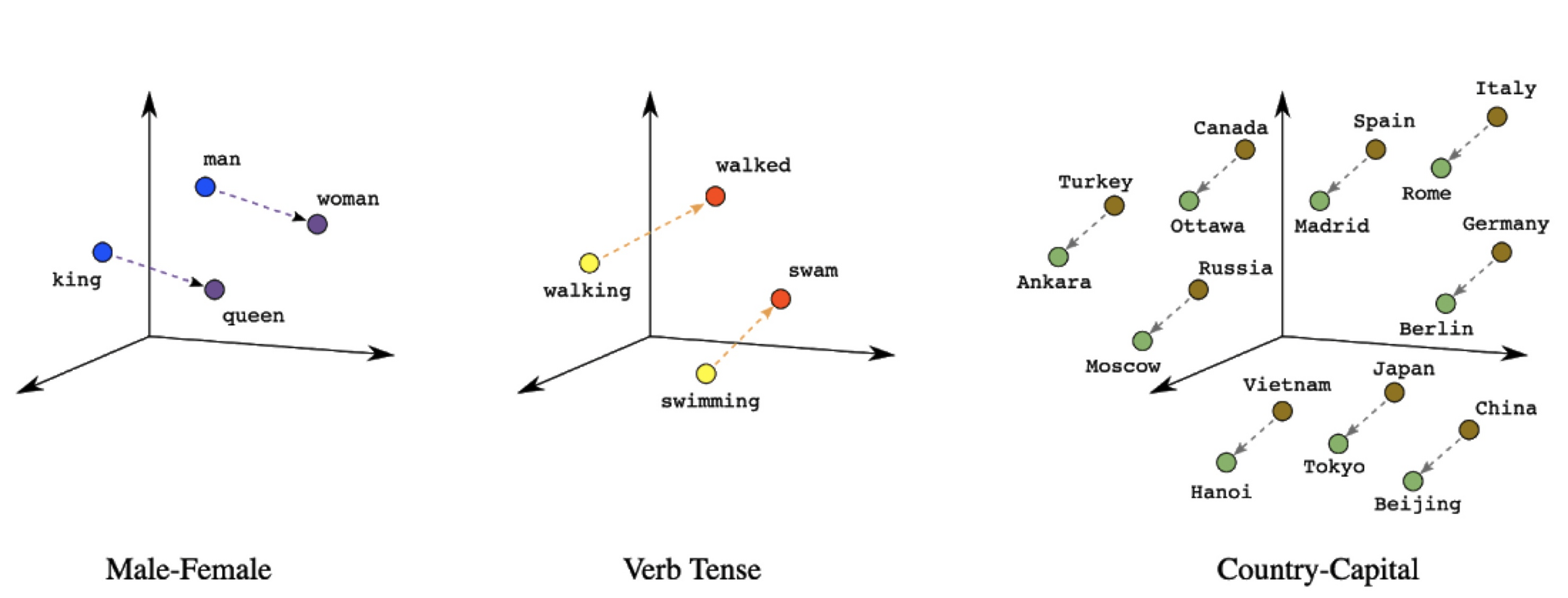
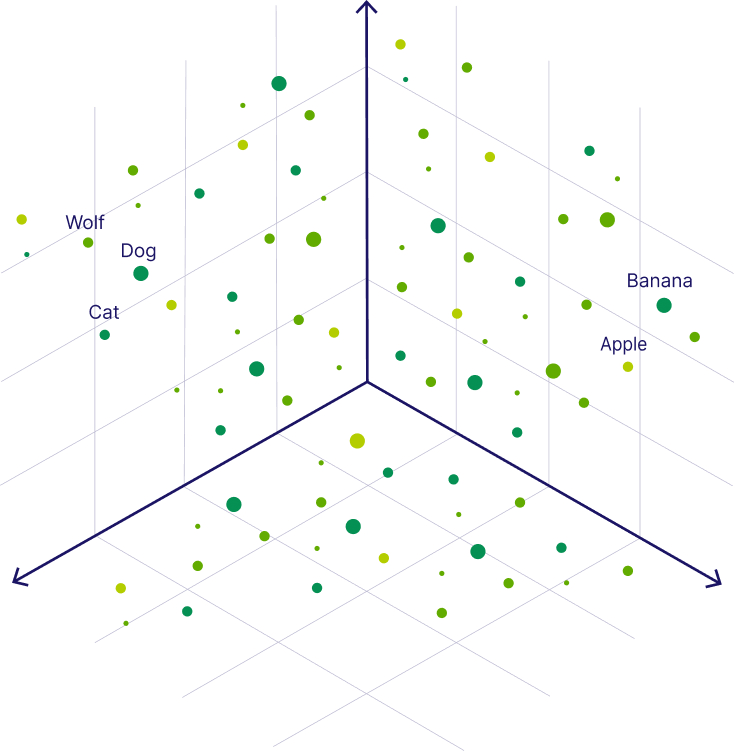
Base de datos vectoriales (Embeddings)
Con la llegada de los LLM apareció el concepto de incrustación. Esto permite elegir qué datos serán vectores. Con nuestros tipos de contenidos (algunos campos) generamos las incrustaciones que se almacenan en la bbdd
Las bases de datos vectoriales permite hacer búsquedas por proximidad (relevancia). Las entidades de la bbdd son vectores con su potencias asociadas


BBDD



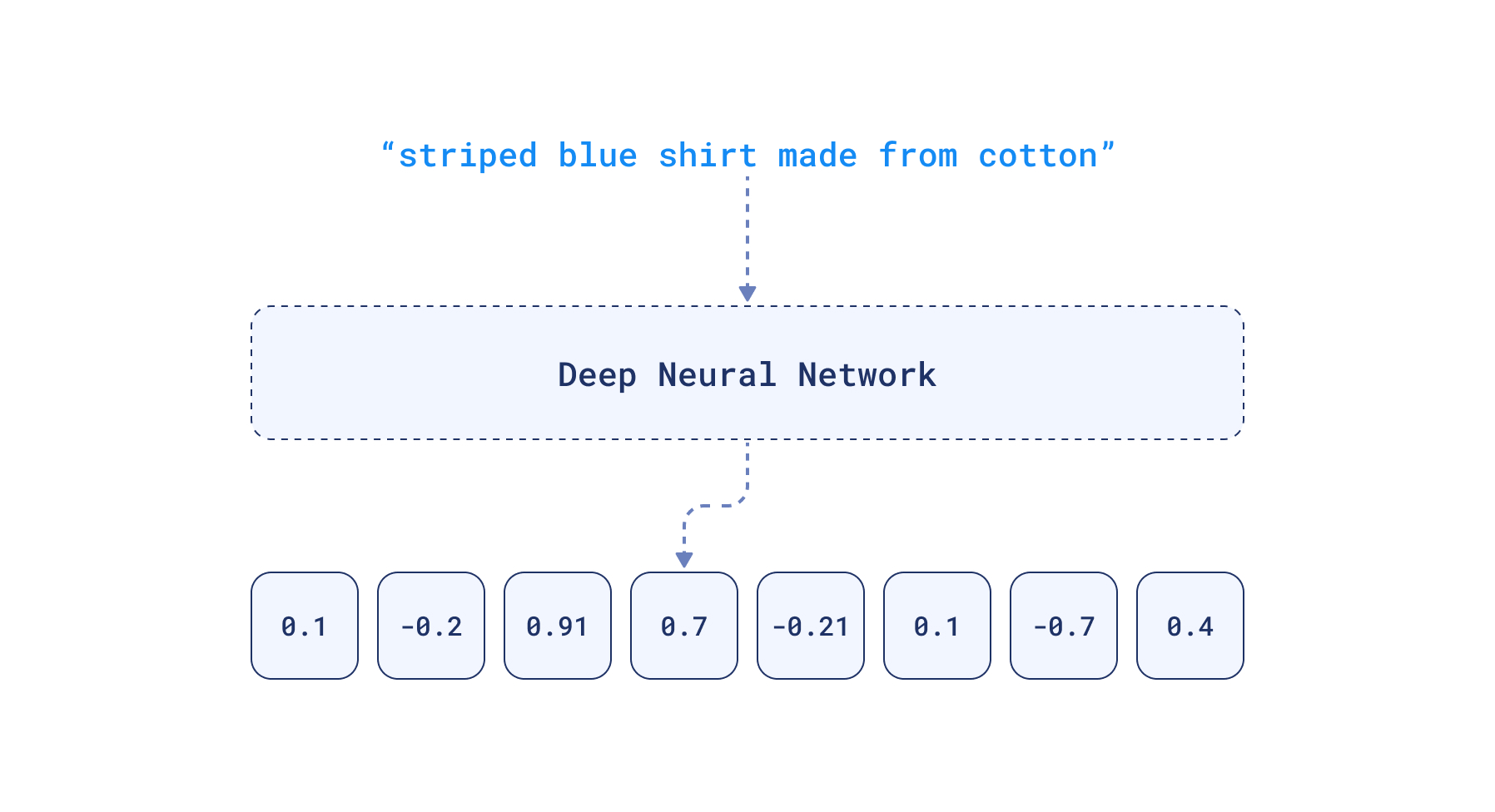
Las incrustaciones de vectores son una forma de convertir palabras, oraciones y otros datos en números que captan su significado y relaciones

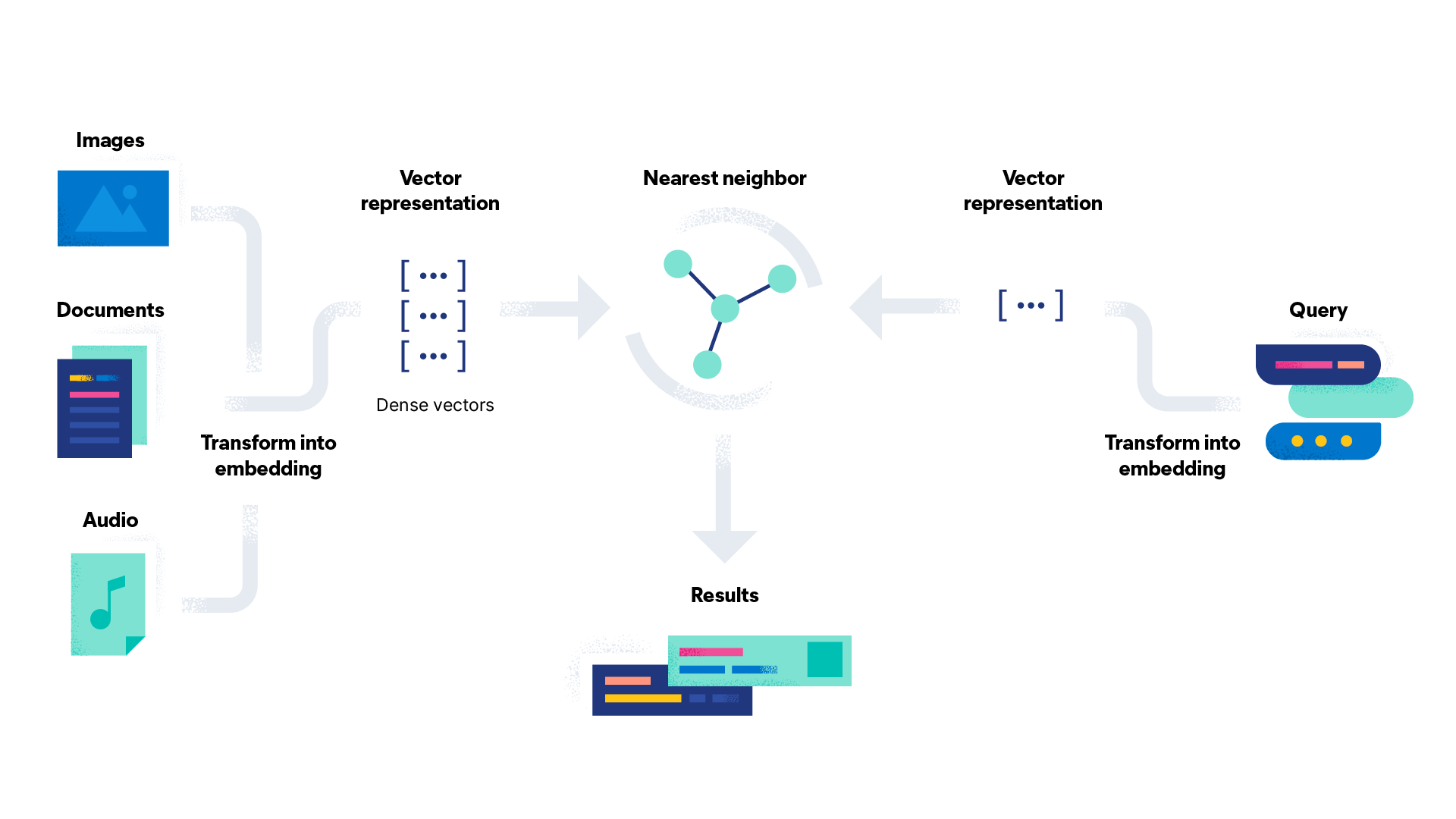
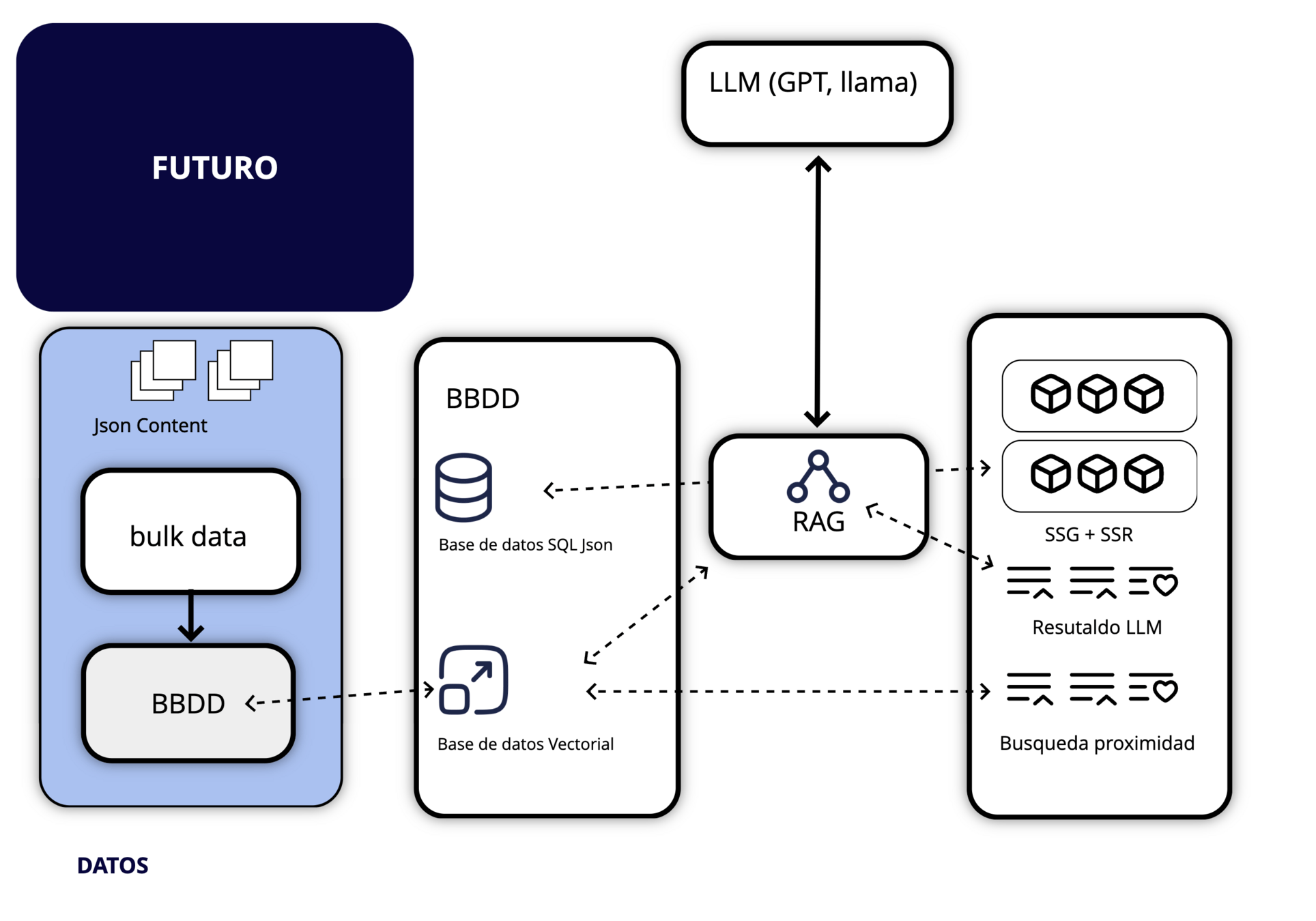
Flujo completo

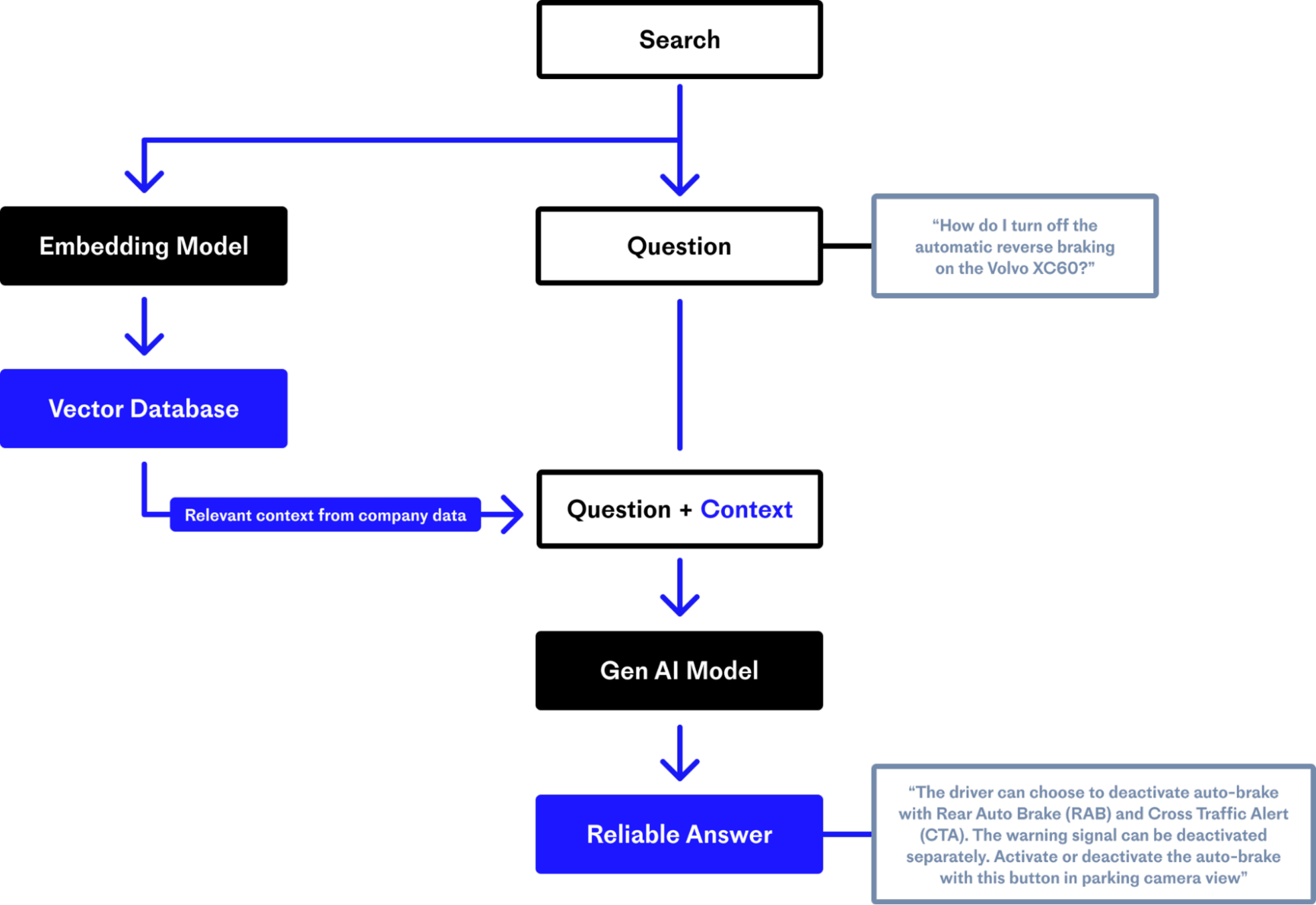
Retrieval Augmented Generation (RAG)


¿Qué compositor usó la fantasía para sus obras?
C. P. E. Bach experimentó con la fantasía, un género que le permitió alcanzar la autonomía y expresividad que deseaba para aplicar a la música los principios estéticos del estilo sentimental. Puedes encontrar más información sobre este tema
Los sistemas de generación aumentada de recuperación (RAG) son una combinación avanzada de IA generativa y tecnologías basadas en la recuperación. El propósito de los RAG es mejorar la calidad del texto generado incorporando datos recuperados externamente en el procedimiento generativo
DATOS
BBDD
Json Content
Json Content
Bulk data
FUTURO
NUESTRO MODELO
BBDD

Base de datos SQL Json
Base de datos Vectorial

LLM (GPT, llama)
SSG + SSR








Busqueda proximidad






Resutaldo LLM
RAG

BBDD
Json Content
Json Content
Bulk data
FUTURO
NUESTRO MODELO
BBDD

Base de datos SQL Json
Base de datos Vectorial

LLM (GPT, llama)
SSG + SSR








Busqueda proximidad






Resutaldo LLM
RAG

Presente
Conclusiones
- Hasta la fecha poder tener una base de datos vetorial sin la capacidad de la incrustación (embedding) solo tenía sentido en sistemas de Big data
- Nosotros ahora podemos crear nuestras propias incrustaciones del contenido. Es un proceso independiente.
- El modelo basado en Vercel ya ofrece una base de datos (postgres) que nos permite tanto la comunicación con Nextjs (nuestro frontal) como con la base de datos vectorial.
- Es uno de los grandes negocios (pinecone, chromedb)
- Es la base de los RAGs
- Aporta un valor diferencial ya que puede ser útil de partida
BBDD


La interfaz

Nos estamos alejando de las interacciones tradicionales basadas en comandos hacia interacciones basadas en intenciones.
Los usuarios ya no tienen que emitir comandos específicos para realizar tareas.
En cambio, pueden expresar el resultado deseado, lo que permite que la IA realice los pasos necesarios.
DesarrolloFront end
Para la AI



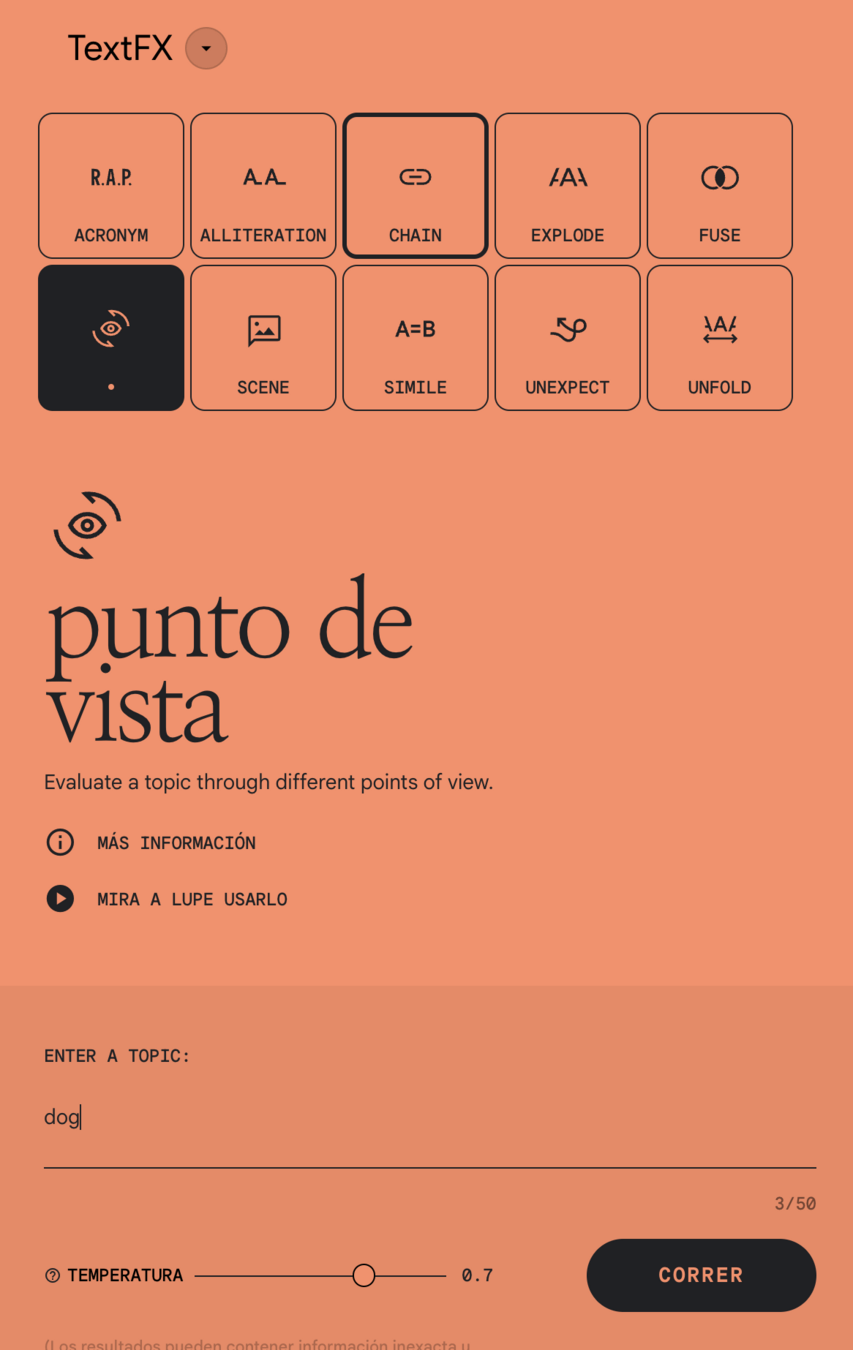
Interfaz
Conclusiones
- Cuanto va a impactar la idea de recuperar información para construir interfaces no está clara.
- El desarrollo de front sobre la base de la AI es un reto, pero más será comprender como es el flujo y la creación de datos que trabajen en ese flujo.
- Nuestro modelo basado en Nextjs y el SDK de Vercel nos da una buena dirección.
- Investigar sobre el comportamiento de las personas y el diseño de la gestión de las intenciones es el siguiente paso